|
1 | 1 | <div align="center"> |
2 | 2 |
|
3 | | - |
| 3 | + |
4 | 4 | # react-intl-linter💡 |
5 | 5 | 自动替换中文字符串为 react-intl 代码的 VS Code 插件,Market 👉 [Link](https://marketplace.visualstudio.com/items?itemName=styx11.react-intl-linter) |
6 | 6 |
|
|
9 | 9 |
|
10 | 10 | ## 功能 |
11 | 11 |
|
12 | | -这个插件可以自动检测代码中的**中文字符串**,通过 CodeAction 该插件可以自动翻译并选择替换的 intl 代码,另外插件会自动更新配置文件 |
| 12 | +该插件可以自动检测代码中的**中文字符串**,并通过 CodeAction 翻译并生成对应的的 intl 代码,另外插件会自动更新配置文件 |
13 | 13 | - 中文字符串提示 |
14 | 14 | - 自动检测已有国际化配置是否已包含目标文本 |
15 | 15 | - 翻译目标文本至英文,用户可以选择或自定义 intl id 内容 |
16 | 16 | - 插件自动更新对应的 react-intl 配置文件 |
17 | 17 | - 替换中文字符串为`intl.formatMessage({ id: ... })` |
18 | 18 |
|
19 | | -## 使用 |
20 | | -*注意:* 此插件默认在工作区`src/intl`目录下存放国际化配置文件 |
| 19 | +### 本文已存在现有配置 |
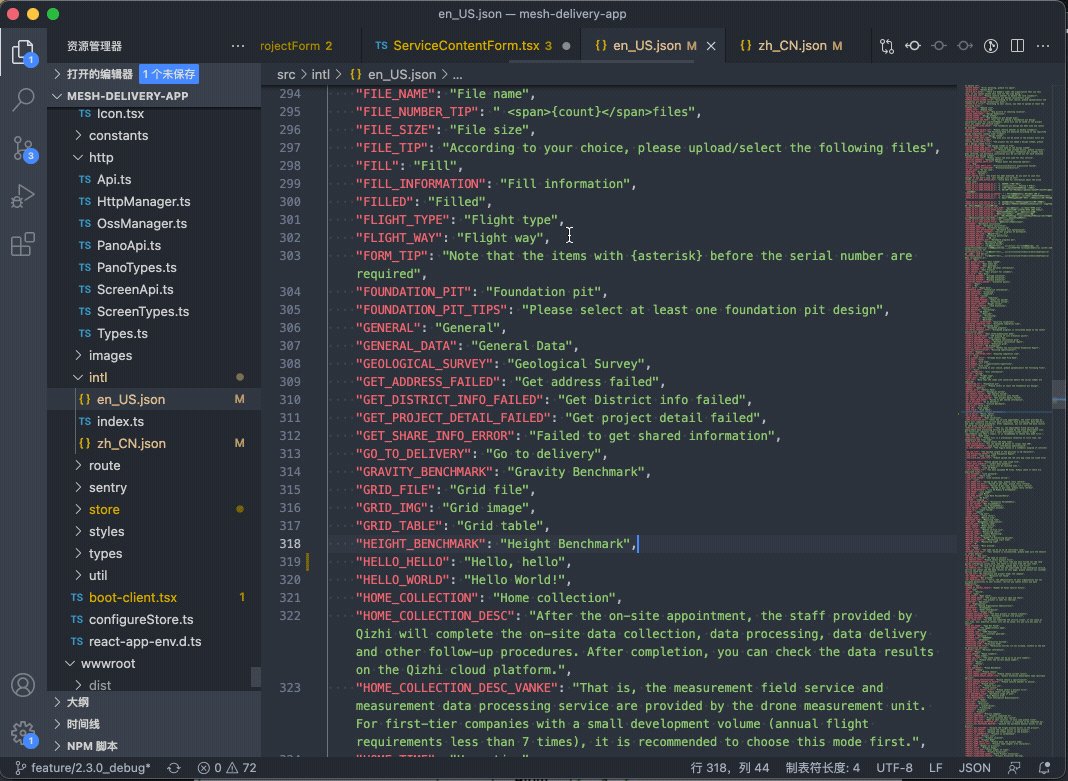
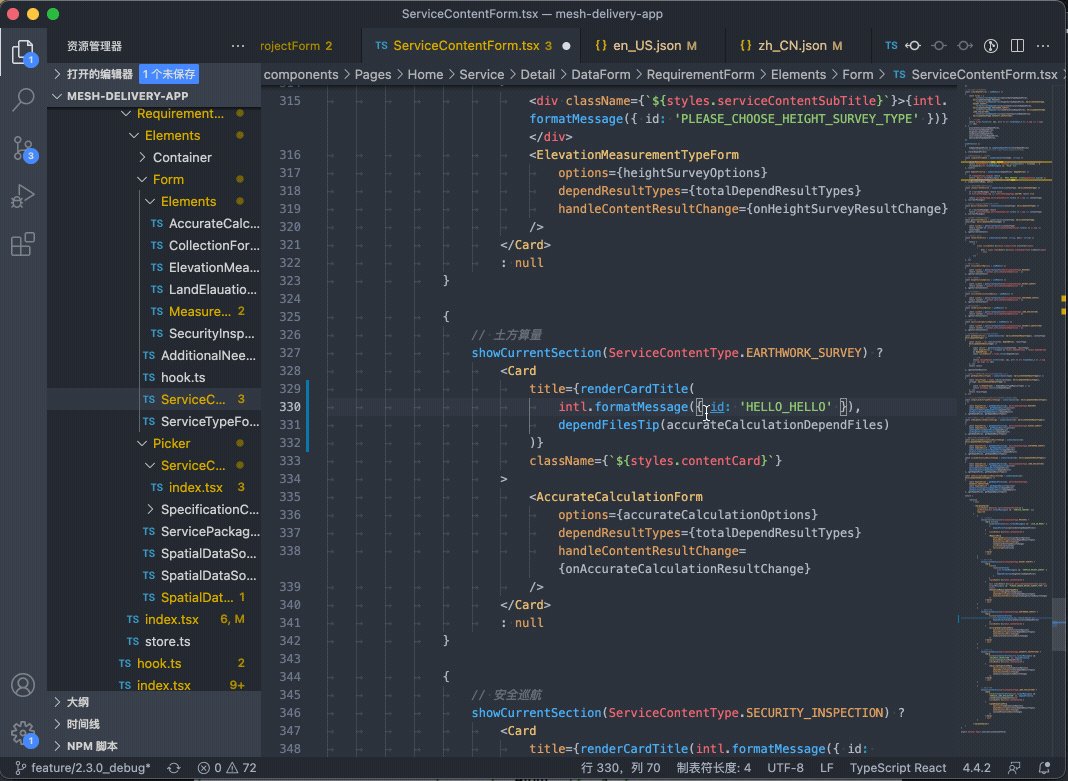
| 20 | +插件会优先检查工作区中是否存在该文本对应的国际化配置,若有会直接替换为对应 react-intl 代码 |
| 21 | + |
21 | 22 |
|
22 | 23 | ### 文本不存在已有配置 |
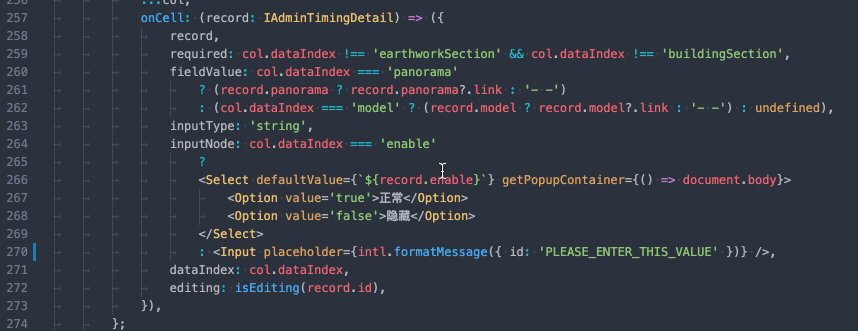
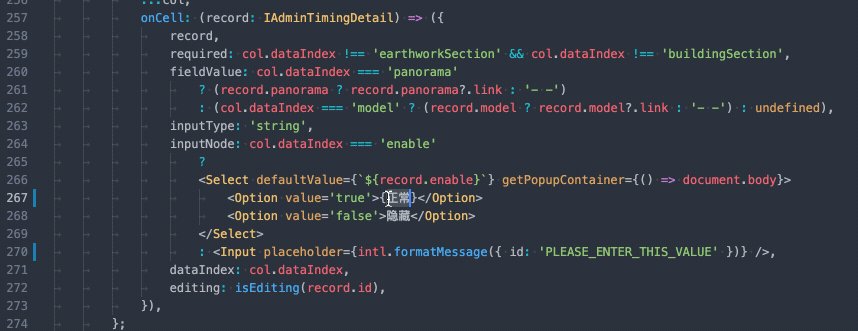
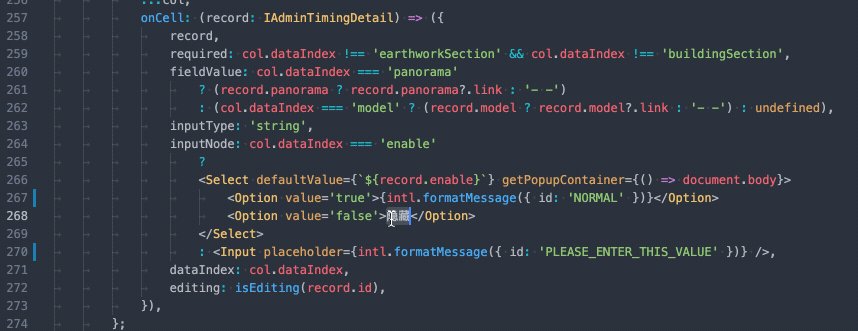
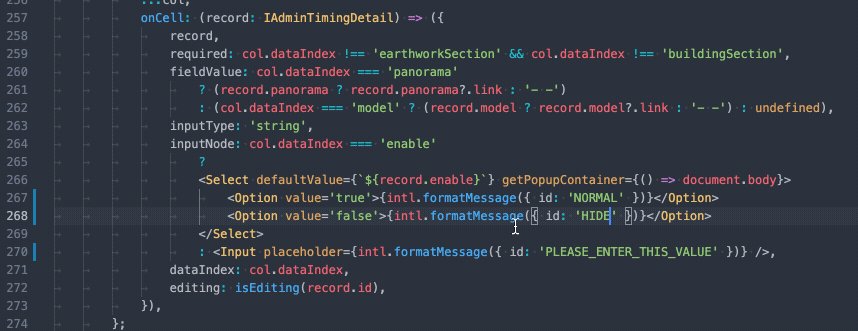
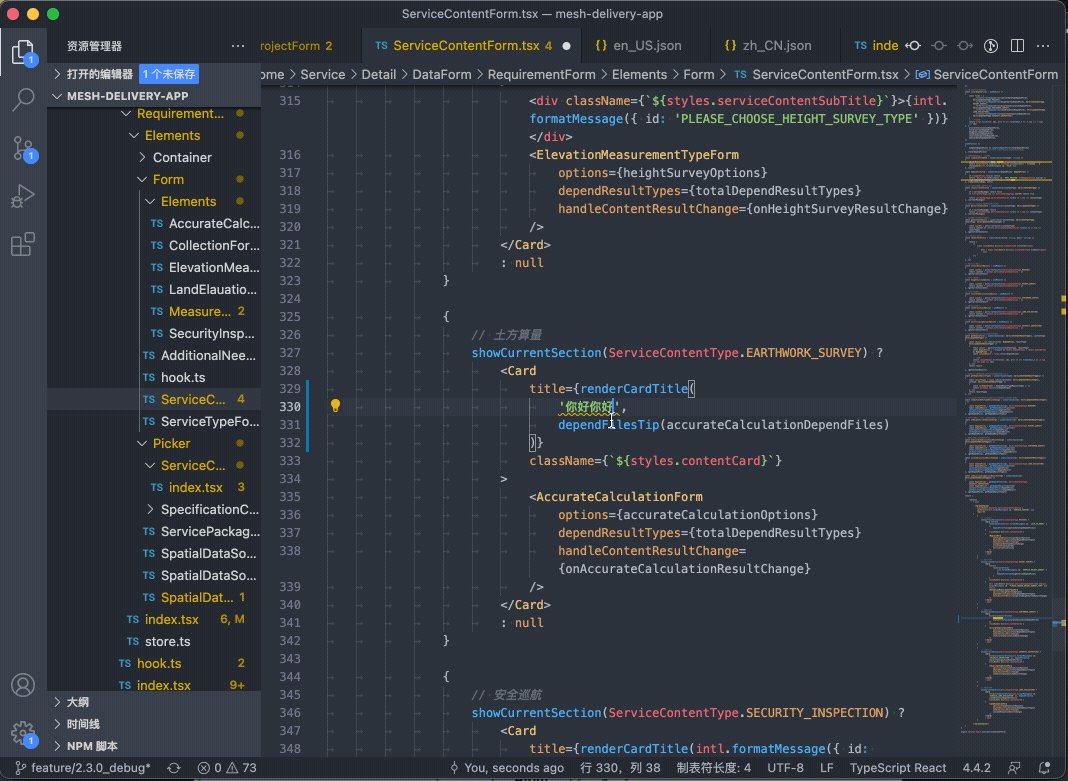
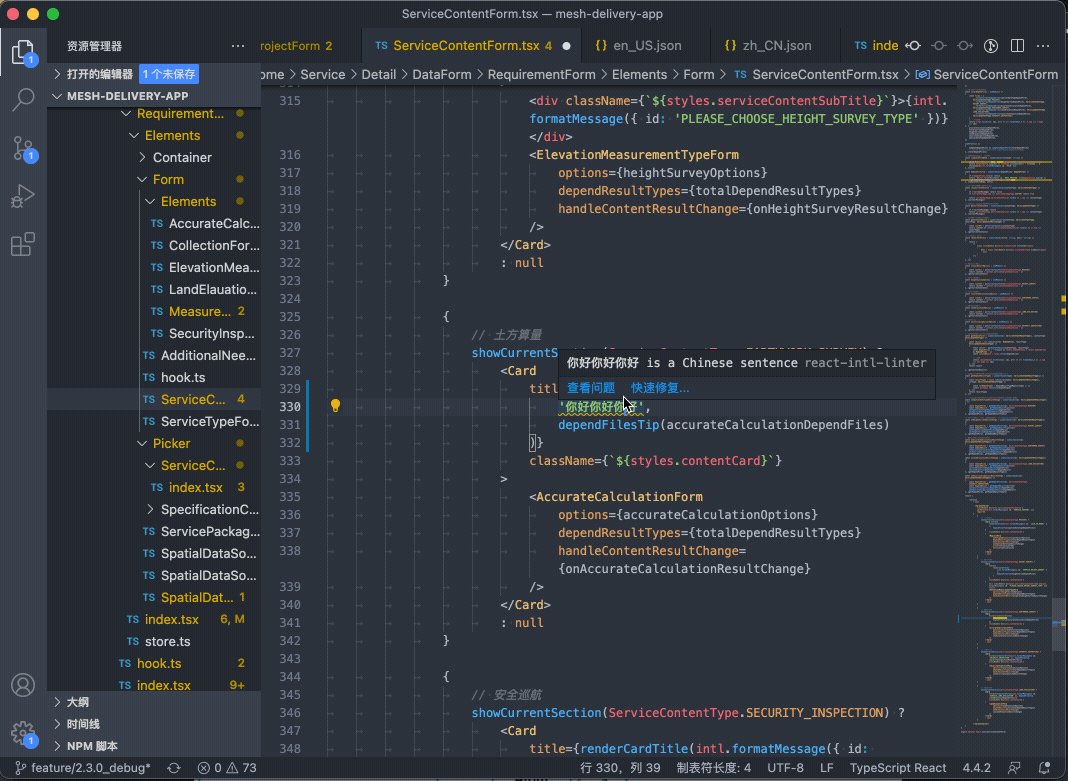
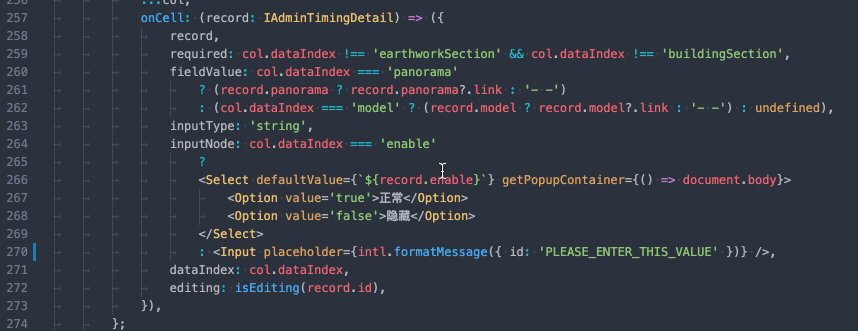
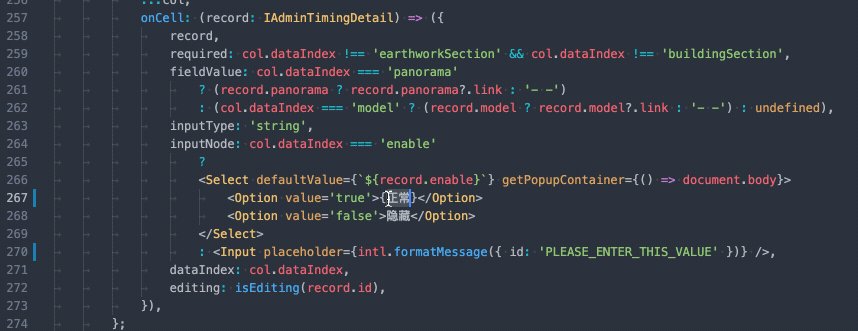
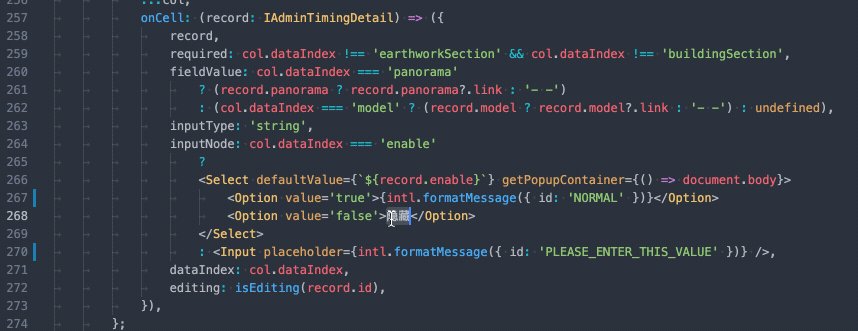
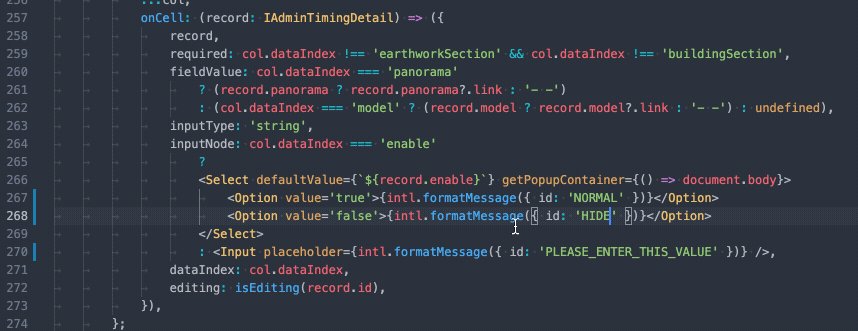
23 | | -当一个中文文本既不存在已有国际化配置,也没有翻译缓存时,该插件会翻译文本生成用来替换的 react-intl 代码,并修改国际化配置 |
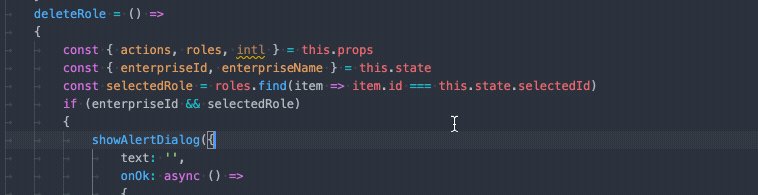
| 24 | +当一个中文文本既不存在已有国际化配置,也没有翻译缓存时,该插件会翻译文本生成对应的的 react-intl 代码,并自动修改国际化配置 |
24 | 25 |  |
25 | 26 |
|
26 | | -### 文本不存在已有配置,但存在翻译缓存 |
27 | | -若文本已存在翻译缓存,但不存在已有配置,该插件会替换文本为 react-intl 代码,并修改国际化配置 |
28 | | - |
| 27 | +## 使用 |
| 28 | +*注意:此插件默认在工作区`src/intl`目录下存放国际化配置文件* |
| 29 | + |
| 30 | +本插件默认工作区采用以下形式的 react-intl 国际化配置 |
29 | 31 |
|
30 | | -### 本文已存在现有配置 |
31 | | -插件会检查文本是否已有对应国际化配置,若有会直接替换为对应 react-intl 代码 |
32 | | - |
| 32 | +供 `IntlProvider` 使用的 `index` 文件 |
| 33 | +```ts |
| 34 | +// src/intl/index.ts |
| 35 | +import zh_CN from "./zh_CN.json"; |
| 36 | +import en_US from "./en_US.json"; |
| 37 | + |
| 38 | +export type ILocales = 'en-US' | 'zh-CN' |
| 39 | + |
| 40 | +export function getLocales(lang: ILocales) |
| 41 | +{ |
| 42 | + switch (lang) |
| 43 | + { |
| 44 | + case ('en-US'): |
| 45 | + return en_US |
| 46 | + case ('zh-CN'): |
| 47 | + return zh_CN |
| 48 | + default: |
| 49 | + return en_US |
| 50 | + } |
| 51 | +} |
| 52 | + |
| 53 | +export default { |
| 54 | + "en-US": en_US, |
| 55 | + "zh-CN": zh_CN |
| 56 | +} |
| 57 | +``` |
| 58 | +以及对应的国际化 json 文件 |
| 59 | +```json |
| 60 | +// src/intl/zh_CN.json |
| 61 | +{ |
| 62 | + "HELLO": "你好", |
| 63 | +} |
| 64 | + |
| 65 | +// src/intl/en_US.json |
| 66 | +{ |
| 67 | + "HELLO": "Hello", |
| 68 | +} |
| 69 | +``` |
| 70 | + |
| 71 | +### 基本使用 |
| 72 | +在 React 中最基本的使用是识别一个中文字符串 |
| 73 | +```ts |
| 74 | +const intl = useIntl() |
| 75 | + |
| 76 | +const message = '你好' |
| 77 | +// 👇 |
| 78 | +const message = intl.formatMessage({ id: 'HELLO' }) |
| 79 | +``` |
| 80 | +或者使用`react-intl=`或`$=`标识符表示这段文本含有特殊字符串(isChinese 无法判断含有特殊字符的文本为中文字符) |
| 81 | +```ts |
| 82 | +const intl = useIntl() |
33 | 83 |
|
| 84 | +const message = '$=你好' |
| 85 | +// 👇 |
| 86 | +const message = intl.formatMessage({ id: 'HELLO' }) |
| 87 | +``` |
| 88 | + |
| 89 | +当然在 JSX 元素内部你需要给这个字符串加上大括号表示这是一段 JS 代码 |
| 90 | +```ts |
| 91 | +import React from 'react' |
| 92 | +import { useIntl } from 'react-intl' |
| 93 | + |
| 94 | +const Element = () => |
| 95 | +{ |
| 96 | + const intl = useIntl() |
| 97 | + |
| 98 | + return <div> |
| 99 | + {'你好'} |
| 100 | + // 👇 |
| 101 | + {intl.formatMessage({ id: 'HELLO' })} |
| 102 | + </div> |
| 103 | +} |
| 104 | +``` |
| 105 | + |
| 106 | +### Simple Argument |
| 107 | +本插件支持 react-intl 简单的参数语法 [Message Syntax](https://formatjs.io/docs/core-concepts/icu-syntax/) |
| 108 | + |
| 109 | +关于本插件对该功能的实现可以参考 issue [#4](https://github.com/Styx11/react-intl-linter/issues/4) |
| 110 | + |
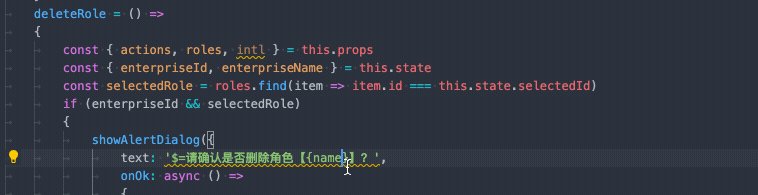
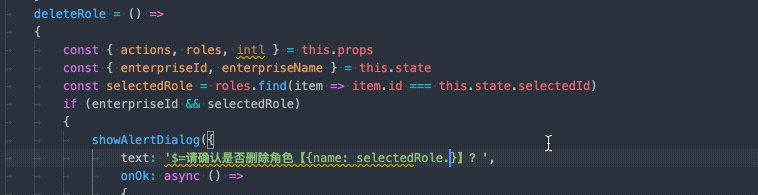
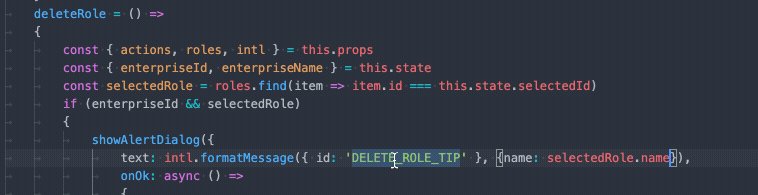
| 111 | + |
| 112 | + |
| 113 | +其中我们使用普通的对象字面量来声明句子中的参数: |
| 114 | + |
| 115 | +```ts |
| 116 | +// 目标特殊文本 |
| 117 | +const message = 'react-intl=你好,{name: "约翰"}' |
| 118 | +// 👇 |
| 119 | +// 替换后的 react-intl 代码 |
| 120 | +const intl = intl.formatMessage({ id: "HELLO_NAME" }, {name: "约翰"}) |
| 121 | + |
| 122 | +// 拿去翻译的结果,真正的内容由参数传递 |
| 123 | +const transTarget = '你好,{name}' |
| 124 | + |
| 125 | +// 处理后供选择的 intlId |
| 126 | +const intlId = 'HELLO_NAME' |
| 127 | +// 翻译后的中文结果 |
| 128 | +const transZHResult = '你好,{name}' |
| 129 | +// 翻译后的英文结果 |
| 130 | +const transENResult = 'Hello, {name}' |
| 131 | + |
| 132 | +``` |
| 133 | + |
| 134 | +🚨注意:因为百度翻译会将驼峰字符串转化为普通的字符串形式 |
| 135 | +```ts |
| 136 | +'totalPage' |
| 137 | +// 👇 |
| 138 | +'totalpage' |
| 139 | +``` |
| 140 | +所以我们目前只能把驼峰属性名改为普通的字符串形式或使用下划线 |
34 | 141 |
|
35 | 142 | ## Structure |
36 | 143 |
|
|
0 commit comments