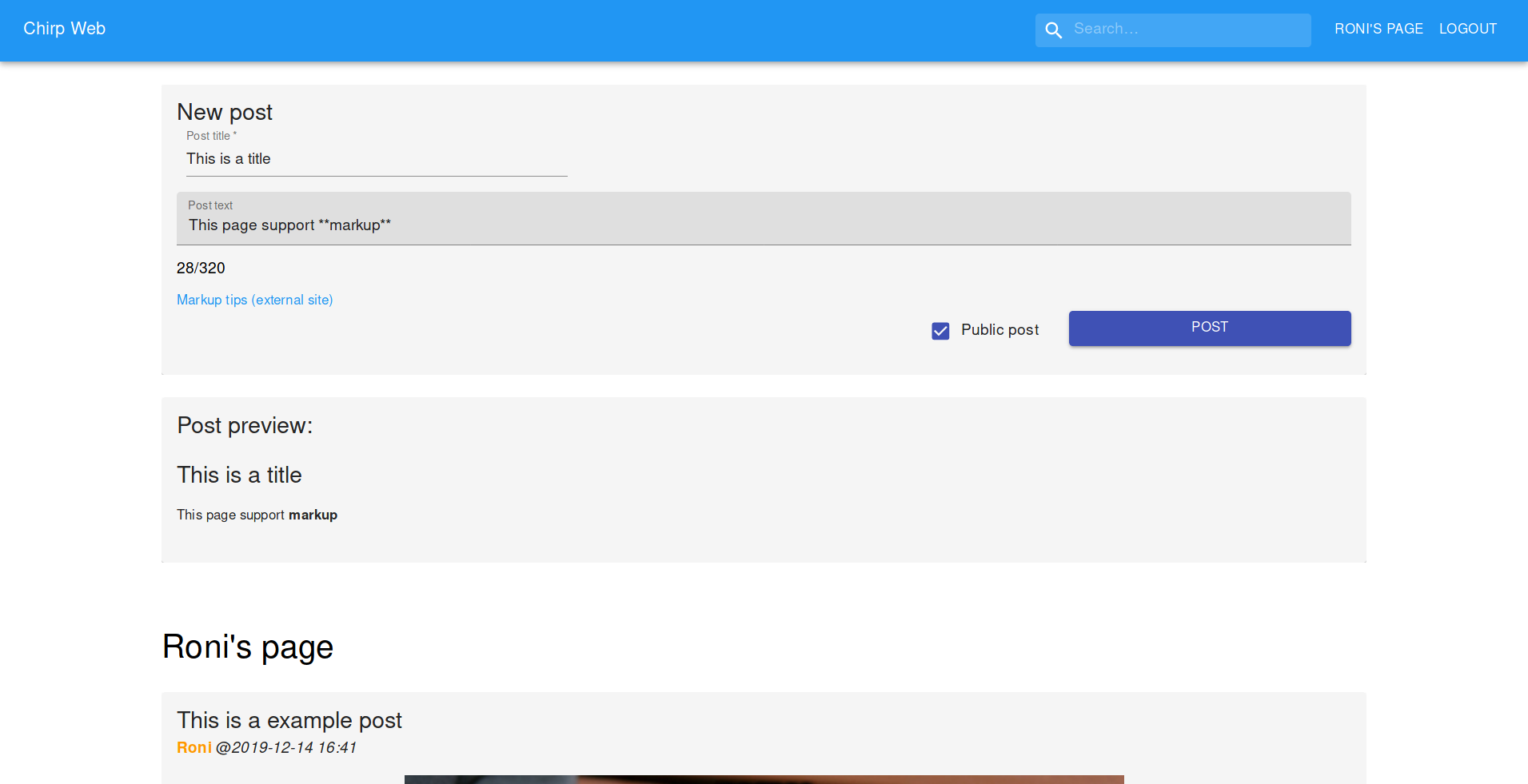
Microblogging project work related to web applications course (Chirp-Web)

Live demo available here
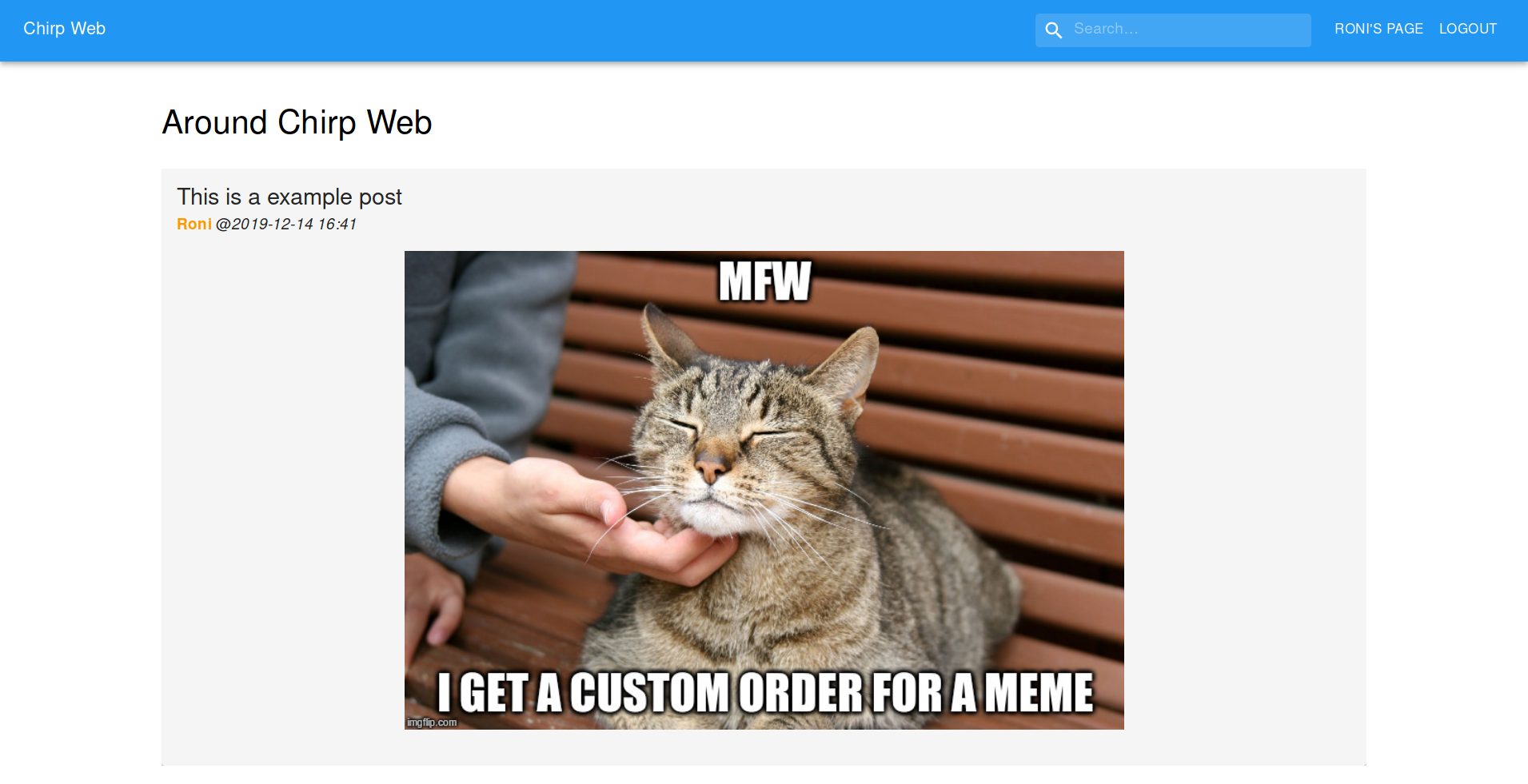
This project was made as a practice work for a LUT:s web programming course. This is second time I ever used React framework and first time I utilized Redux. I think project succeeded pretty well. I managed to create fully working REST-api and pretty beautiful UI witch is also fully responsive. Friend request and notification system would have been interesting to implement, but unfortunately I didn't have enough time to do that. Maybe next time then :)
Server is fairly easy to setup since its fully Docker compatible. Steps:
- Install docker and docker compose
- View theses sites to get instruction how to install required packages docker / docker compose
- On my personal favorite Linux distribution Arch-linux packages may be installed with command
sudo pacman -S docker docker-compose
- Clone this repository with command
git clone https://github.com/softgitron/Web-applications-project.git - Configure cloned repository
- Open init_env.sh file with your Favorite text editor
- Change MYSQL_PASSWORD, MYSQL_ROOT_PASSWORD, WEB_TOKEN_PRIVATE_KEY and CORS_SITES to your liking.
- MYSQL_PASSWORD, MYSQL_ROOT_PASSWORD and WEB_TOKEN_PRIVATE_KEY should contain long random strings for maximum security. Special characters in mysql passwords may cause problems so it is not recommended.
- CORS_SITES should contain all addresses where user can access application. For local testing value http://localhost:8080 should be sufficient. If you are planning to deploy this application to the internet use your site address instead like http://chirp-web.rahtiapp.fi/.
- It's IMPORTANT to set these values since without them application won't work and security would be severely impacted.
- Changing other values in this file is not fully supported. Other values are mainly used for testing.
- Start server
- Start server with command
./start.sh
- Start server with command
- After some waiting server should be up and running. Server can be accessed by default from address http://localhost:8080
Please see repository's Wiki page for more documentation.
- Sign-in and Sign-up pages provided by Material UI examples
- Backend provided by Node
- Frontend provided by React
- Database provided by Mysql
- Example meme provided by Wikipedia
- Random word for testing provided by Random Word Generator